Nel settore delle esperienze, il ticketshop rappresenta il volto della tua attività. Un ecommerce ben strutturato ti aiuta ad attrarre nuovi visitatori, a ottenere più conversioni e a offrire una migliore esperienza ai tuoi clienti. D’altro canto, fattori come la SEO (ovvero l’ottimizzazione per i motori di ricerca) e la velocità di caricamento delle pagine sono fondamentali per il successo del tuo sito web e della tua attività. Ecco perché un ticketshop all’avanguardia e un widget di prenotazione moderno sono d’importanza primaria per chi opera nel nostro settore.
Per oltre un anno abbiamo invogliato i nostri clienti a passare al nuovo e aggiornato widget React, ricevendo un riscontro fortemente positivo. Oggi siamo pronti ad annunciare la fine del supporto (EOS) e la fine del ciclo di vita (EOL) dei widget di prenotazione iFrame. Ci auguriamo che questo annuncio ti aiuti a pianificare i tuoi prossimi passi di conseguenza, in modo che non ci siano interruzioni nelle tue attività quotidiane e che il tuo ecommerce possa funzionare a pieno regime durante l’alta stagione.
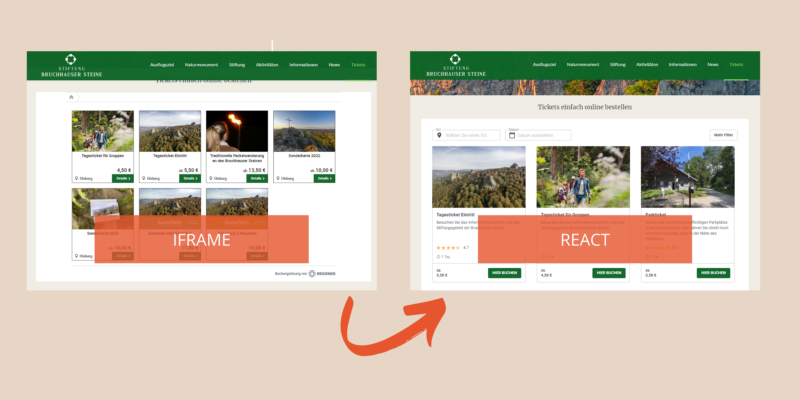
Il widget React ti aiuta a convertire più visitatori in clienti paganti, e a rendere il processo di prenotazione il più rapido e indolore possibile. La migrazione da iFrame a React può sembrare un’operazione complessa, ma in realtà è molto più semplice di quanto sia lecito pensare! Per assisterti in questo processo, abbiamo preparato una guida approfondita su come passare al nuovo widget senza correre alcun tipo di rischio. Diamo un’occhiata a cos’è il widget React e come può aiutarti a migliorare la tua attività.
Widget iFrame: Cosa succederà?
Dal 1° giugno 2023 Regiondo non fornirà più supporto tecnico per i widget iFrame. Dal 1° dicembre 2023, i widget iFrame non saranno più disponibili nella dashboard del nostro booking system. Per questo motivo, consigliamo vivamente a tutti i nostri clienti di passare il prima possibile al widget React.
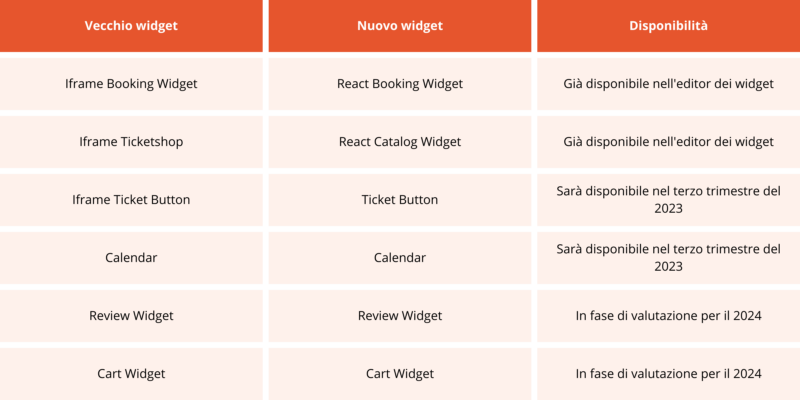
Cosa succederà nelle prossime settimane?
La versione React dei widget di prenotazione e del catalogo dei prodotti, i più importanti e popolari tra i nostri clienti, sono già disponibili nell’editor di widget. Diversamente, il nuovo ticket button e il calendario saranno rilasciati nel terzo trimestre del 2023. I widget delle recensioni e del carrello saranno aggiornati nel corso del 2024; fino ad allora, sei libero di utilizzare le alternative iFrame.
Cos’è il widget React?
React JS è una libreria JavaScript utilizzata per creare interfacce utente, siti web e applicazioni. Questa tecnologia è ampiamente utilizzata da aziende di tutto il mondo, fra cui colossi del calibro di Meta, Airbnb, DropBox, Tesla Motors, Walmart e molte altre.
Ecco alcuni vantaggi del widget di prenotazione React rispetto a iFrame:
- Design moderno e prestazioni elevate
- Incrementa il tuo traffico organico grazie al migliore posizionamento su Google
- Design studiato su misura dei dispositivi mobile e tempi di caricamento rapidi
- Monitora i tuoi reseller grazie ai SubID
- Tieni d’occhio le tue performance con il supporto a Google Analytics 4
- Supporto per Google Pay e Apple Pay (in arrivo a breve)
- Assistenza prioritaria
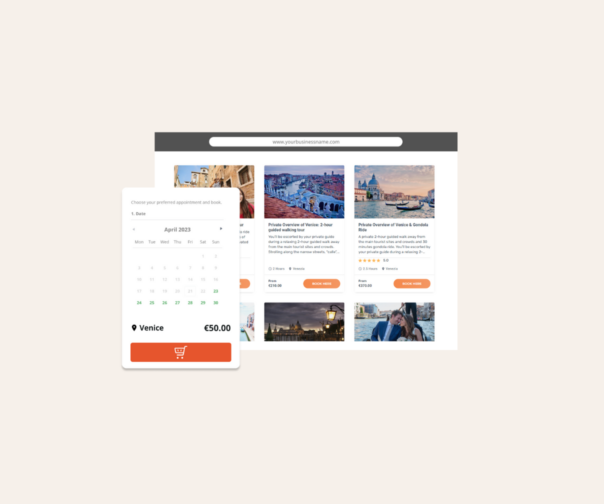
Esempi di widget React
Di seguito, abbiamo raccolto alcuni esempi di clienti felici che sono passati con successo al widget React. Il nuovo widget ti aiuta a ottenere più prenotazioni e a rendere il processo di prenotazione il più rapido e indolore possibile. Dai un’occhiata agli screenshot qui in basso!
Booking widget
Catalog widget
Come passare al widget React?
Per effettuare la migrazione, dovrai sostituire il codice iFrame attualmente integrato nel tuo sito web con il nuovo codice React. Il processo di migrazione può variare leggermente a seconda della configurazione di ciascun ticketshop ma, in linea di massima, si articolerà nei seguenti passaggi:
- Pianifica la migrazione con largo anticipo per ridurre al minimo gli intoppi. L’implementazione potrebbe richiedere diversi giorni (ad esempio, se hai un widget di prenotazione e molti prodotti/lingue).
- Vai all’Editor dei widget e configura i tuoi nuovi widget React. Se non sei in grado di farlo da solo, non preoccuparti! Contatta il nostro team di assistenza tecnica e comunicaci che vuoi effettuare la migrazione. I nostri esperti saranno lieti di aiutarti a passare ai widget di prenotazione React e rispondere a tutte le tue domande.
- Continua a monitorare le tue performance per diversi mesi dopo la migrazione per vedere che tipo di risultati stai ottenendo e se c’è ancora qualcosa da sistemare.
La migrazione di un sito web ha un impatto sulla SEO?
La risposta breve è sì., la migrazione a un nuovo widget avrà un impatto sulla tua visibilità nei motori di ricerca. Normalmente si tratta di un impatto positivo, perché i widget basati su React sono molto più SEO-friendly, reattivi e veloci di quelli iFrame. Come accennato nella sezione precedente, pianificando con anticipo la migrazione ridurrai le possibilità di un impatto negativo sul tuo posizionamento su Google.
in caso di dubbi, contatta i nostri esperti sulle procedure da seguire lato SEO durante il processo di migrazione.
In particolare, ti utilizziamo di sfruttare il nostro SEO Grader per verificare il livello di ottimizzazione del tuo sito. Se vuoi creare un nuovo sito web, dai un’occhiata al Website Builder di Regiondo: ti permetterà di crearne uno da zero anche se non hai alcuna conoscenza di programmazione. Contattaci per saperne di più.